本地环境搭建
1.Git环境
1). 注册并登录Github点我进入
2). Git下载安装点我查看教程
2.Node环境
1). 安装Node.js点我下载同样选择适合自己计算机系统的版本下载安装即可。
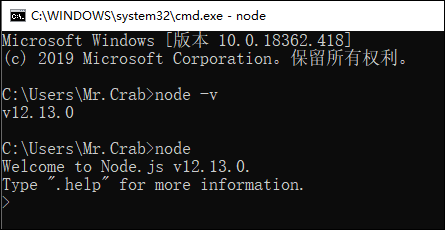
2). 安装完毕后,测试是否安装成功,打开命令终端, win+r 输入cmd进入终端,键入命令 node -v 或者直接输入node回车即可,如果出现下图则说明node环境安装成功:
node中集成了npm包安装工具,输入命令npm -v查看版本号,如图:
3.Hexo环境
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,几秒即可利用主题生成静态网页。
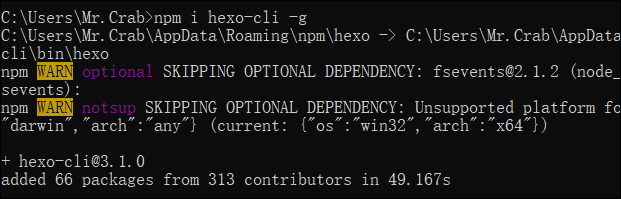
1). 安装hexo-cli:命令行键入命令 cnpm i hexo-cli -g 或者 npm i hexo-cli -g,其中cnpm安装速度更快;'i'表示install,'-g'表示全局安装 (注意:如果安装失败,建议在管理者模式下安装)。 
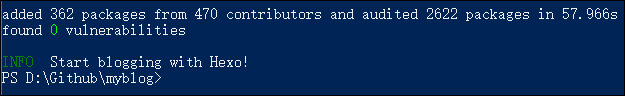
2). 初始化:在本地合适的位置创建一个文件夹用作Blog环境,比如,在D盘Github目录下创建了一个myblog文件夹,进入此目录,按住shift键同时点击鼠标右键打开Powershell终端,键入命令 hexo init 进行初始化,出现下图表示安装成功。
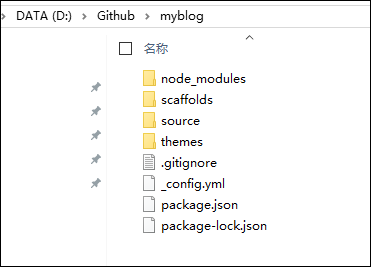
完毕后发现空目录多出很多文件,如下图:
其中,node_modules是项目依赖,在初始化时已下载完成,不再运行hexo i(安装依赖)。
4.测试本地运行
上述环境完成后,就可以在本地预览blog了。
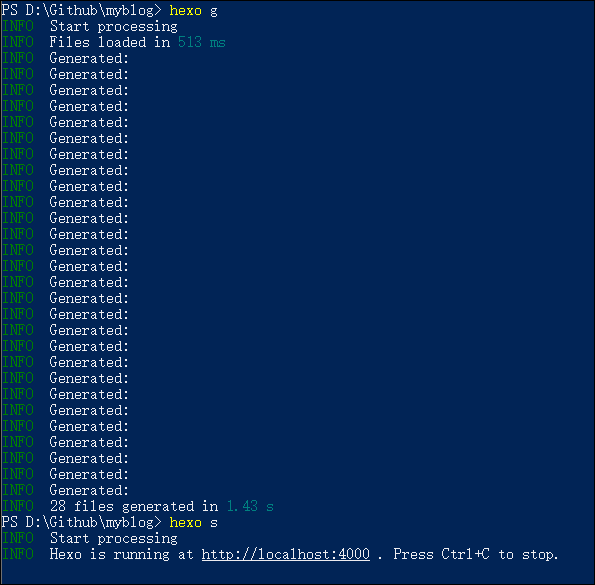
1). 键入命令 hexo generate 生成静态文件,简写为 hexo g;
2). 键入命令 hexo server 在本地运行, 简写为 hexo s;
注意要保证PowerShell当前目录仍为myblog,出现下图则表示成功。
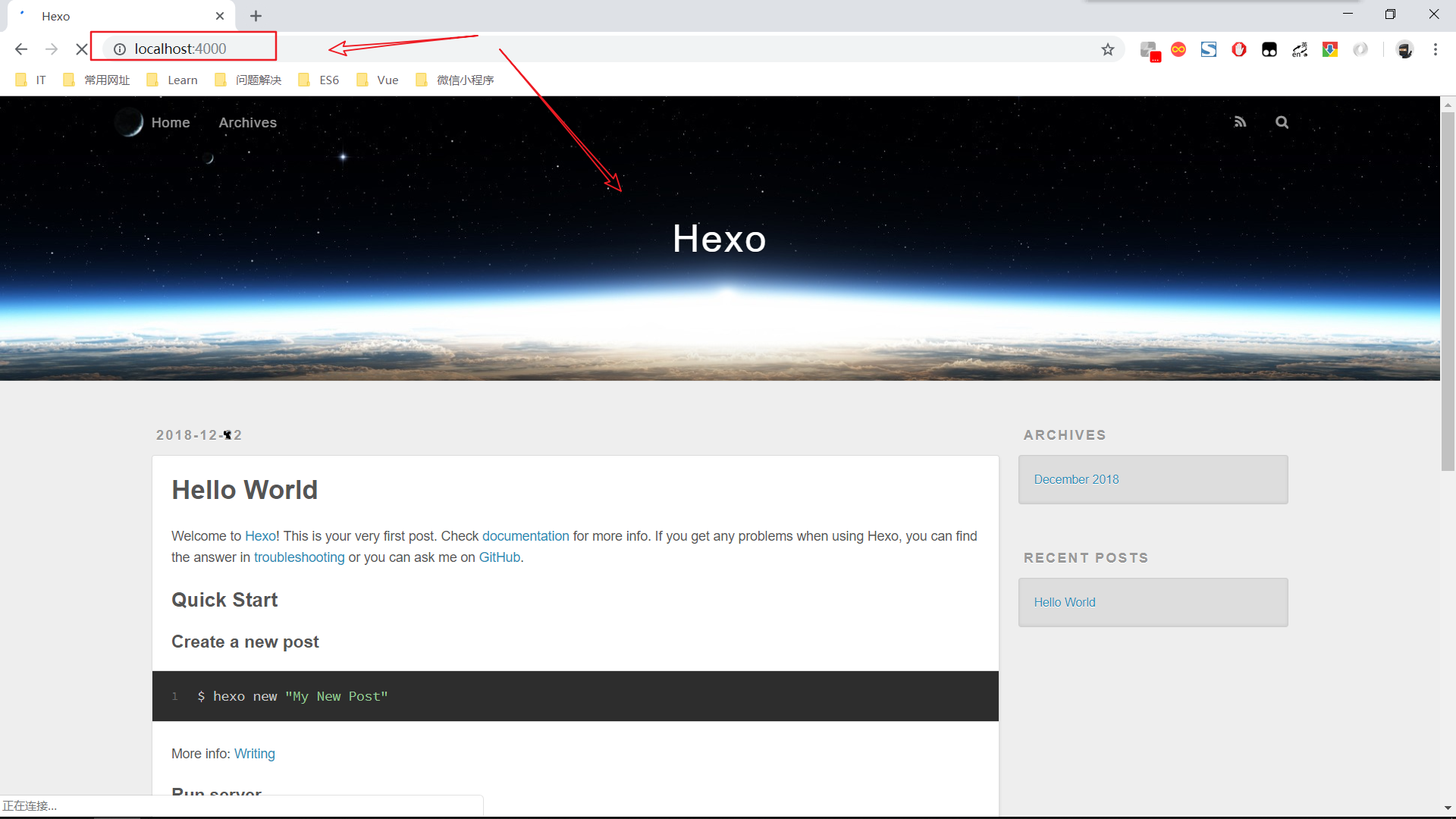
打开浏览器,地址栏键入http://localhost:4000 即可进行预览,效果如下。
Github部署
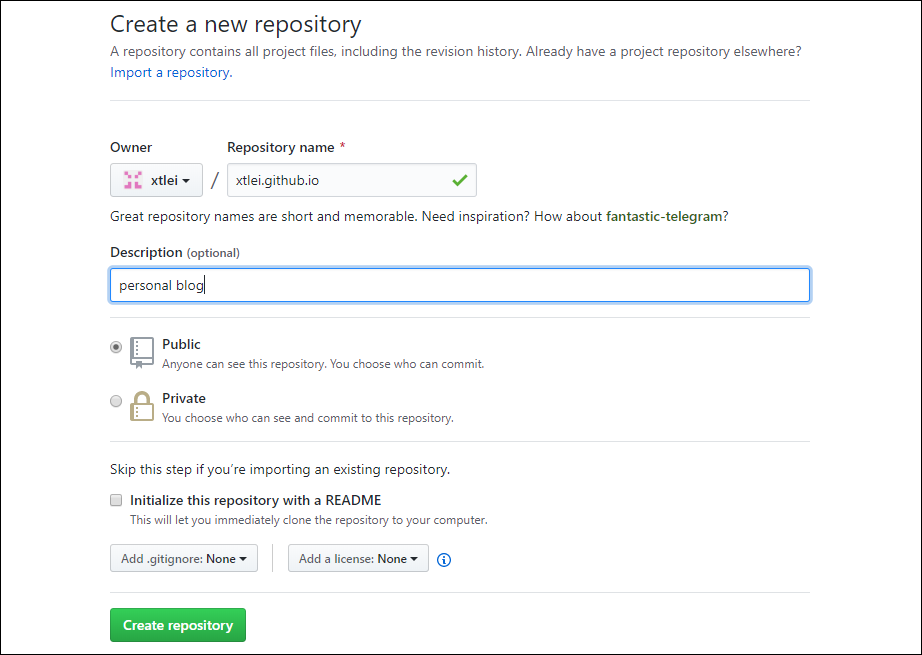
1.在github上创建一个仓库
注意此仓库的名称格式是:你的github用户名.github.io(其中用户名不区分大小写)
2.修改hexo文件配置
1). 要想部署到github,需要对本地myblog文件夹下的_config.yml文件进行配置;
2). 用编译器打开该文件,拉到最后,找到deploy选项,作如下配置;
1 | deploy: |
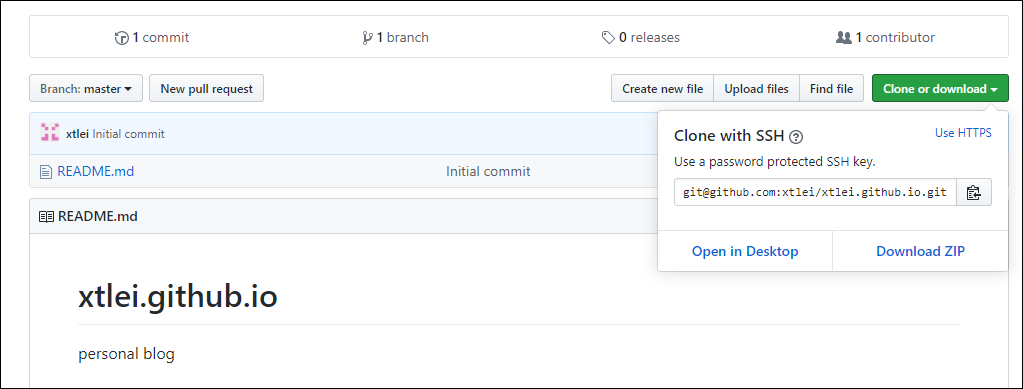
其中,repo填写github创建的仓库的地址,点进你的仓库,
3.部署
1). 在根目录进入终端使用 cnpm i hexo-deployer-git -S 命令安装git部署插件;
2). 安装完毕后,键入命令 hexo g 生成静态文件;
3). 键入命令 hexo d 完成部署;
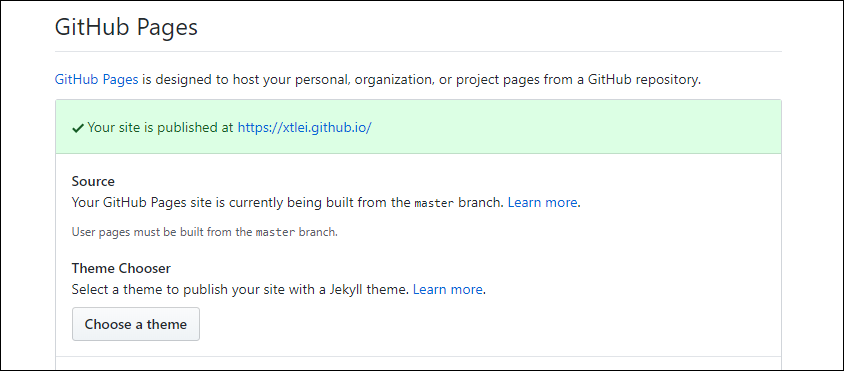
4). 进入github仓库,点击setting进入设置,往下拉至GitHub Pages。如图,
在GitHub Pages中看到网站的部署地址,在地址栏中输入xtlei.github.io即可访问Blog。

