1.title的优化
更改index.swig文件,文件路径是\themes\next\layout,将下面代码
1 | <title> {% block title %} {{ config.title }} {% endblock %} </title> |
改成
1 | <title> {% block title %} {{ config.title }} - {{ theme.description }} {% endblock %} </title> |
这时候你的首页标题会更符合网站名称 - 网站描述这习惯。
seo(Search Engine Optimization)优化,关键词也显示在Title标题里,
1 | <title> {% block title %} {{ theme.keywords }} - {{ config.title }} - {{ theme.description }} {% endblock %} </title> |
注意:别堆砌关键字,整个标题一般不超过80个字符,可以通过chinaz的seo综合查询检查。
2.添加sitemap网站地图
安装hexo的sitemap网站地图生成插件
1 | npm install hexo-generator-sitemap --save #google地图生成插件 |
配置成功后,hexo编译时会在hexo站点根目录的public下生成sitemap.xml和 baidusitemap.xml,其中sitemap.xml适合提交给谷歌搜素引擎,baidusitemap.xml适合提交百度搜索引擎。
百度收录站点
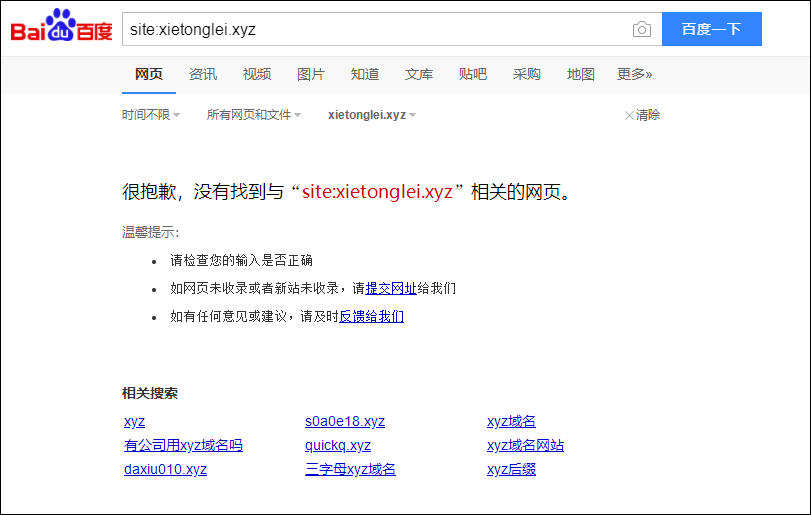
刚建站的时候各个搜索引擎是没有收录我们网站的,在搜索引擎中输入site:<域名>,如果如下图所示就是说明网站并没有被百度收录。可以直接点击下面的“网址提交”来提交我们的网站。
- 验证网站所有权
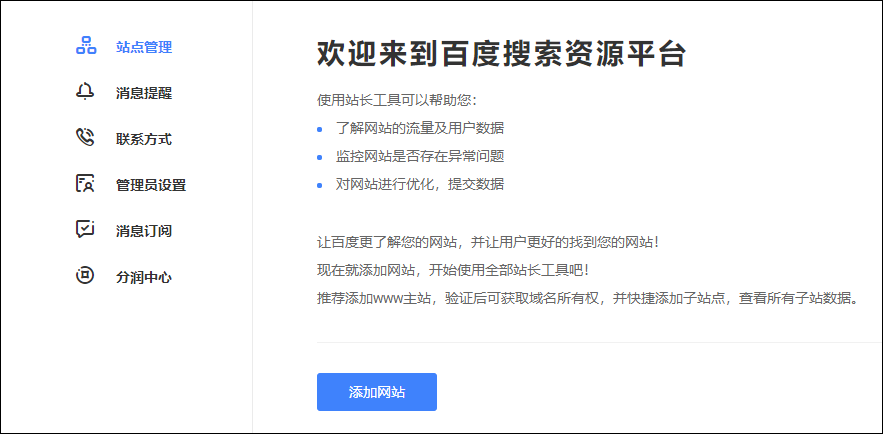
点我登录百度站长平台,只要有百度旗下的账号就可以登录,登录成功之后在站点管理中点击添加网站然后输入你的站点地址,建议输入的网站为www开头的,不要输入github.io的,因为github是不允许百度的spider爬取github上的内容的,所以如果想让你的站点被百度收录,只能使用自己购买的域名。
在选择完网站的类型之后需要验证网站的所有权,验证网站所有权的方式有三种:文件验证、html标签验证和cname解析验证,使用哪一种方式都可以,都是比较简单的,但是一定要注意,使用文件验证文件存放的位置需要放在source文件夹下,如果是html文件那么hexo就会将其编译,所以必须要加上的layout:false,这样就不会被hexo编译(还不行就去部署的地方修改文件,如果文件被修改会导致验证失败)。
- 向百度提交链接
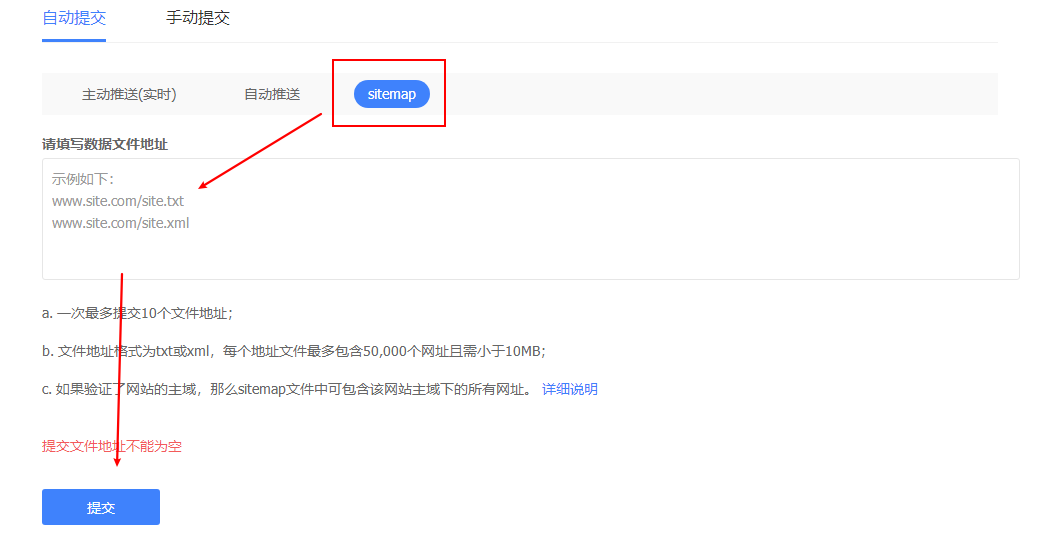
将生成的sitemap文件提交给百度,还是在百度站长平台,找到链接提交,这里我们可以看到有两种提交方式,自动提交和手动提交,自动提交又分为主动推送、自动推送和sitemap。
如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
一般来说,主动推送 > 自动推送 > sitemap > 手动提交
- 主动推送
运行以下命令安装插件,
1 | npm install hexo-baidu-url-submit --save |
然后在根目录的配置文件中新增字段,
1 | baidu_url_submit: |
添加新的deploy,
1 | deploy: |
这样执行hexo deploy的时候,新的链接就会被推送了。
- 自动推送
主题配置文件下设置,将baidu_push设置为true,
1 | # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO |
然后就会将一下代码自动推送到百度,位置是themes\next\layout_scripts\baidu_push.swig,这样每次访问博客中的页面就会自动向百度提交sitemap。
1 | {% if theme.baidu_push %} |
- sitemap
将上一步生成的sitemap文件提交到百度就可以了,
百度收录过程还是蛮久的,一度让我以为我的方法有问题,提交链接在站长工具中有显示大概是有两天的时候,站点被百度收录大概花了半个月,收录后在百度搜索site:cherryblog.site已经可以搜索到结果。
google收录站点
相比于百度,google的效率实在不能更快。方法是和百度是一样的,都是先验证你的站点所有权,然后提交sitemap。
点我进入google站点平台,然后就是在谷歌注册账号、验证站点、提交sitemap。
3.图片可点击放大查看,放大后可关闭
打开站点配置文件_config.yml,搜索fancybox字段,设置其值为true。
进入到theme/next/文件夹下,打开git bash运行如下命令。
1 | git clone https://github.com/theme-next/theme-next-fancybox3 source/lib/fancybox |
4.首页显示文章摘要
不建议使用自动选取,建议使用<!–more–>手动控制后面内容首页不显示。
1 | # Automatically excerpt (Not recommend). |
5.增加网易云音乐播放器
(1).将歌曲做成外链
个人歌单
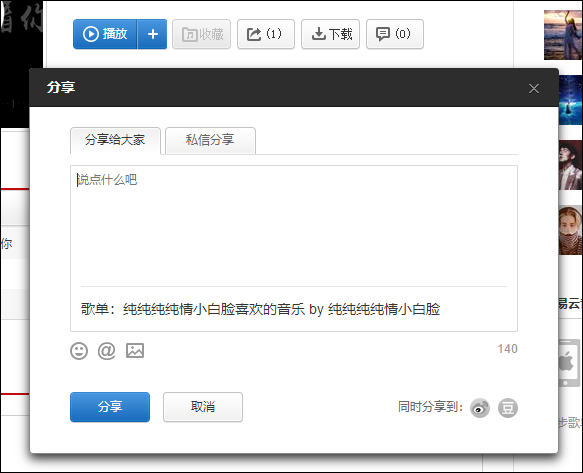
1.分享歌单;
2.打开分享界面的歌单链接(个人主页点击动态);
3.打开歌单即可看到生成外链的点击链接。
网易云音乐歌单(版权原因无法生成外链)
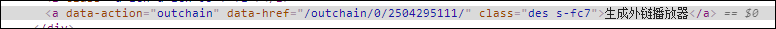
1.打开歌单页面,在“生成外链播放器”上右击,点击审查元素(检查);
2.接着找到生成外链播放器这段文字,双击复制前面的/outchain/2/167975/;
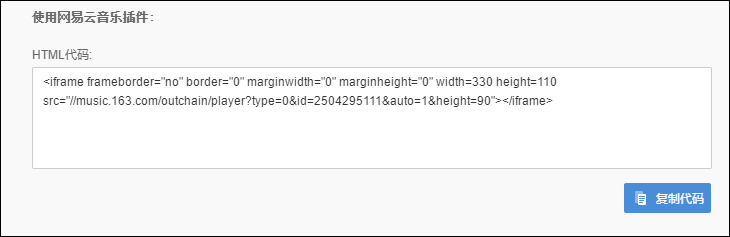
3.然后修改歌单链接示例:http://music.163.com/#/outchain/2/167975/ ,之后打开网页,就能看到外链链接了;
4.然后把代码贴到想要生成外链播放器的地方,但是生成的外链还是无法播放没有版权的音乐。
(2).添加到Next主题中
将代码放到../themes/next/layout/_macro/sidebar.swig文件中如下div中,这样可以实现当侧边栏显示目录时不会显示音乐播放器,
1 | <div class="site-overview-wrap sidebar-panel"> |
(3).修改侧边栏宽度
打开主题配置文件,修改如下,
1 | sidebar: |
(4).效果

需要说明一点,不同浏览器打开博客后后网易云音乐状态不同,比如搜狗浏览器打开博客,音乐就自动播放,但Chrome浏览器不会自动播放。如果不想打开博客就自动播放音乐,可以让产生外链的歌单中第一首歌是因为版权无法播放的。
6.添加来必力评论系统
NexT支持的第三方的评论系统有很多,而且对于国内来说比较友好就有来必力点我进入来必力首页,下面介绍添加来必力评论系统。
首先获取来必力id,登陆来必力注册获取。这里要注意,这个韩国的系统注册很慢,所以要记住不要耐不住关闭页面或者狂刷新,耐心等待就好。
注册后点击导航上边的安装,选择免费的city版本,
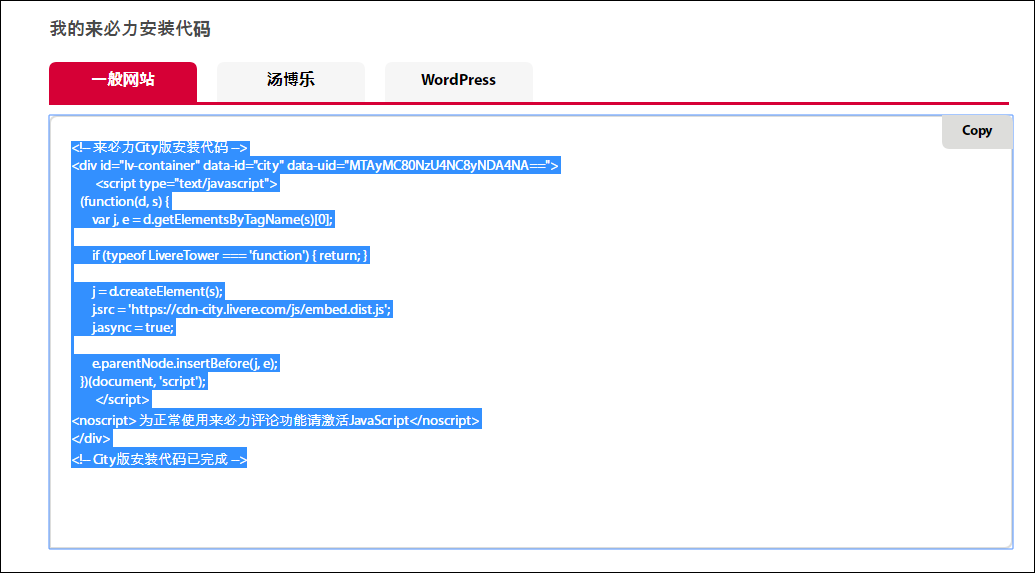
点击现在安装后填入网站的一些信息就可以获取到安装代码,框中的就是你的来必力id,
复制上边的id,在主题配置文件里面搜索livere_uid,在后面添加来必力id即可,
1 | # Support for LiveRe comments system. |
修改评论代码如下,
1 | # Multiple Comment System Support |
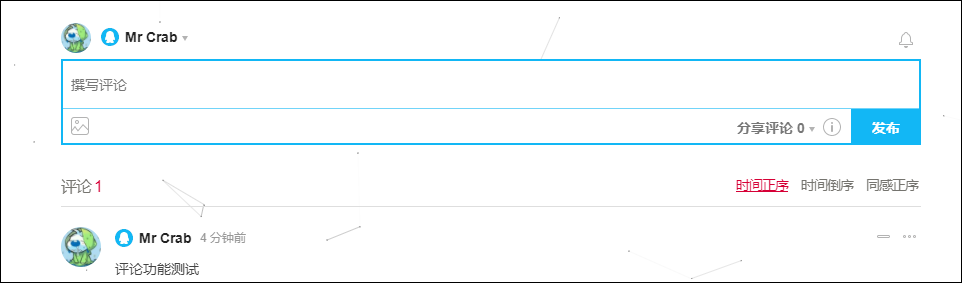
另外可以点击用户头像进入管理界面个性化你的评论系统,最终实现效果,
7.在博文中添加图片
绝对路径
通过将少量图片放在source/images目录中,通过markdown语法访问它们。
1 |  |
8.个人域名绑定
购买域名
国内的域名服务商有新网,腾讯云,还有阿里云的万网点我进入万网等。
在万网购买了自己心仪的域名后,进入阿里云的管理控制台→域名与网站→域名就可以看到购买的域名此时的域名状态是未实名认证的,然后就是实名认证(一般需要2小时左右)。
域名解析
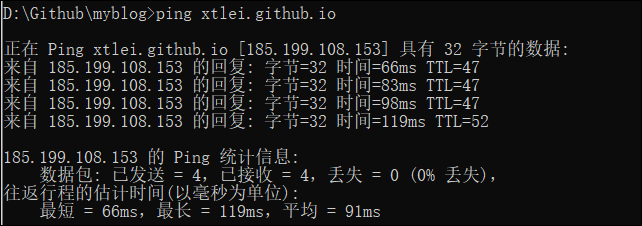
首先获取自己github的二级域名的IP地址,windows下在cmd里Ping一下博客地址得到IP地址,
下面通过DNS域名解析将购买的域名指向github的二级域名:username.github.io,进入阿里云的管理控制台→域名与网站→云解析DNS,进入域名的解析设置,点击新手指导,将得到的IP地址填到记录值一栏,点击确定。填完以后的解析列表会出现,
设置CNAME
在博客source目录下创建CNAME文件(没有后缀名的),在里面写上购买的域名。比如,
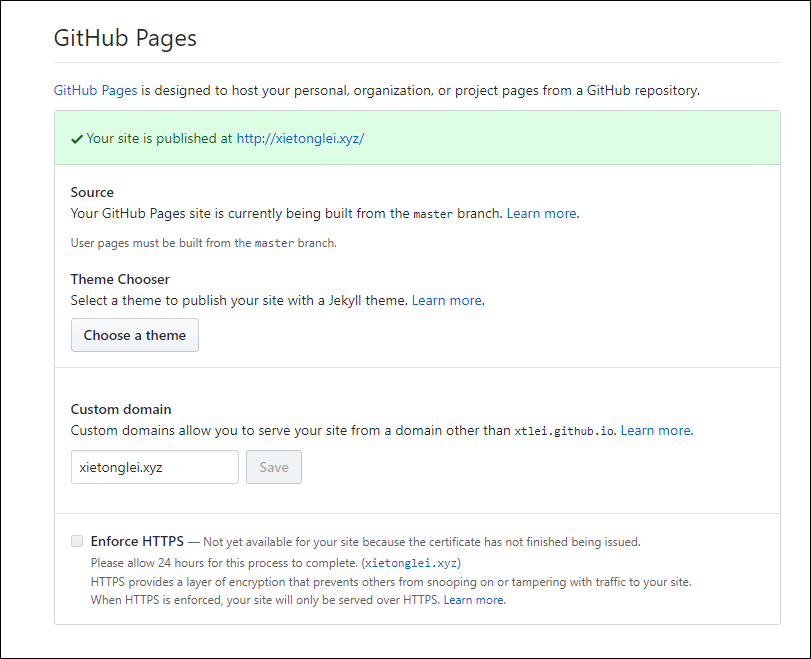
在github上面,打开username.github.io项目的(Settings)设置,然后在 GitHub Pages的Custom domain设置里填上购买的域名。比如,
新域名到此配置完成,重新上传可以访问了。
原文链接:https://www.jianshu.com/p/76ce3729746d
https://www.jianshu.com/p/1f8107a8778c
https://blog.csdn.net/wgshun616/article/details/81019739

